 Types of Web Applications" width="900" height="500" />
Types of Web Applications" width="900" height="500" /> Types of Web Applications" width="900" height="500" />
Types of Web Applications" width="900" height="500" />
Web presence has been crucial to build your brand and gain credibility to attract more users and generate better ROI. Many top entrepreneurs and enterprises are using web applications, such as Uber, Amazon, and Starbucks.
These applications have become integral to their business models, enhancing customer experiences, and driving revenue growth. But how can you develop such a tool for your own business? The answer lies in the process to ‘build a web application’, a journey that encompasses several stages, including planning, design, development, testing, and deployment. For a detailed walkthrough of this process, you can refer to our comprehensive guide on how to build a web application.
In fact, Twitter also uses progressive web applications (PWA). Twitter Lite PWA has significantly increased engagement, allows instant loading, and lowers data consumption. With PWA, Twitter has achieved:
The above example emphasizes the potential and importance of web applications in today’s digital world. But what exactly is involved in creating these applications? The process is known as web application development. If you’re curious to learn more about this, you can read our detailed guide on what is web application development.
Now that you know the impact web applications can have, let’s delve into the different types of web apps.
Table of Contents
Here are 9 types of web applications along with their features and suitable industries. Select the one which suits your business requirements the most from the categories of web applications.
In the above table, we have discussed the web app types, features, and web app examples. If you want to know in detail about web app examples, here is a comprehensive blog on examples of web applications. Understanding this blog helps you to know the features of each example, how web apps work, and the types of web apps.
The static web app directly delivers the content to the end user’s browser without fetching any data from the server. Most static web apps are known to be simple and effortless to develop across the web. Which languages are used to develop static web applications? HTML, CSS, and JavaScript are used to develop most static web applications. You can also add GIFs, videos in static web apps. Though it might get challenging at times to update the web app. Advantages and Disadvantages of Static Web Apps
A web application that generates the data in real-time based on the user’s request and server response, is known as a dynamic web application. Let us take an example to understand dynamic web apps. When you log in to Netflix, it will show you the movie or series recommendations based on your choice. In case you select the action movies to watch, Netflix will show more action movie recommendations based on your selection. We have mentioned 3 web application examples along with their use cases. Please feel free to check. Use Cases of Dynamic Web Apps
| Examples | Uses Cases | Revenue (Companies Market Cap) |
|---|---|---|
| Netflix | Expanding its business, Netflix is allowing users to access the platform on both browser and mobile. | $27.58 Billion |
| Make the world more open and connected. With this aim Facebook was started. The goal of Facebook is to allow people to communicate efficiently. You can easily login to Facebook and communicate with your friends seamlessly. | $92.16 Billion | |
| HubSpot | Being a B2B portal, HubSpot is mainly utilized for marketing and sales purposes. Their web application allows users to login and manage emails, calls, and texts right from the web app. | $0.96 Billion |
Have a Web App Idea?
Want to validate your app idea with our experienced web developers? Want to get a free quote?
Schedule Free Consultation

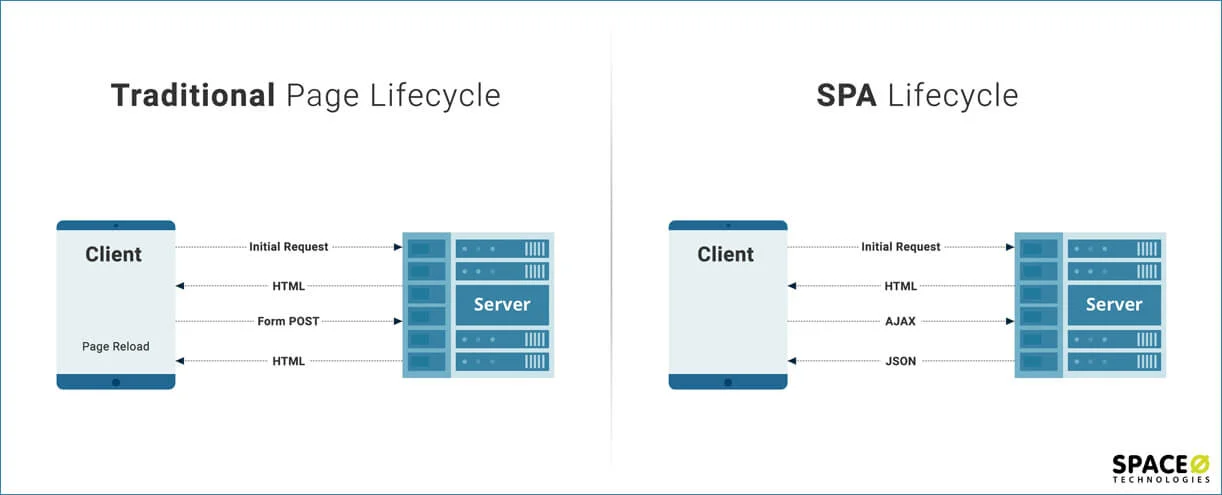
A single-page application runs entirely within a browser and doesn’t require page reloading. For example, while accessing an email app, its headers and sidebars will stay intact as you access your inbox. Single page web applications are comparatively quicker in comparison to traditional web applications because single page application’s logic is directly implemented in the web browser rather than the server. Single page applications are built using web app frameworks like Angular, React.js, and Vue.js. Source: Dzone Use Cases of Single Page Apps
| Examples | Uses Cases | Revenue (Statista) |
|---|---|---|
| PayPal | PayPal offers smoother transactions across the web by allowing users to send and receive money internationally. The success of PayPal depends upon Big Data technology to drive innovation. | $22.86 Billion |
| Gmail | Gmail is a successful email application that allows users to access the app from web browser to mobile app. | $2.6 Billion |
| The reason behind Pinterest is its grassroots marketing and word of mouth. They increased their user base from 3000 users to 73 million users as of now. | $613 Million |
A web app that includes multiple pages and reloads the whole page whenever a user navigates to a different page is known as multiple page apps. For example, when you log in to Amazon to buy a mobile phone, you need to click on a specific mobile phone, as soon as you will add a phone to your cart and hit the next button, the web app will redirect you to the next page, then you need to click on buy and again redirect to card page to finalize your order. Companies like Google Docs, Trello offer multiple services and products. Hence, they allow their users to interact with the application in multiple ways. Therefore, they go with multi-page applications. Use Cases of Multiple Page Apps
| Examples | Uses Cases | Revenue |
|---|---|---|
| Google Docs | Easily access Google Docs in a mobile browser for your personal use. The mobile website for doc was updated in 2015 with a simple and uniform interface. | $195.94 Billion |
| Trello | Trello’s intuitive application is helping millions of users to organize plans, projects, and integrate work tools smartly. | $50 Million |
A web application that supports animation and synchronization on the web platform is known as an animated web app. Sqadeasy and Miki Mottos are some of the best examples of animated web apps. Usually, HTML5, JavaScript, CSS, FLASH, and SVG are the best possible solutions to create animated web apps. Also, the following table includes the web apps examples, use cases, and revenue. Use Cases of Animated Web Apps
| Examples | Uses Cases |
|---|---|
| Game of the year | This game revolves around answering the quiz. |
| Species in Pieces | Animation of this website artistically creates different types of species using different shapes. |
| Your Plan, Your Planet | To help the planet thrive, Google has taken an initiative by creating a website to help you understand how your choice impacts the planet via sustainability. |
A software program that helps users manage digital content, improve the production and management of content is known as CMS (Content Management System) A content management system helps to create, modify, and manage content without technical knowledge. You don’t even require coding or the knowledge of markup languages. A CMS can be oriented towards blogging or general web publishing. Use Cases of Content Management Systems
| Examples | Uses Cases | Revenue (Source: Growjo) |
|---|---|---|
| WordPress | By allowing developers to build effective websites, WordPress has covered 60.8% market share. | $132 Million |
| Drupal | Drupal lets developers build powerful websites for the web. Drupal is an open-source CMS and allows you to develop websites that you use daily. | $40.2 Million |
| Joomla | Using Joomla, it is easier to develop web-based applications seamlessly. | $40.2 Million |
A web application that helps users electronically buy or sell goods over the internet is called an e-commerce web app. Payment integration and transaction integration are essential parts of -commerce web apps. For example, Amazon, and eBay. E-commerce draws on technologies like electronic funds, inventory management systems, mobile commerce, internet market, and supply chain management. Use Cases of E-commerce Web Apps
| Examples | Uses Cases | Revenue (Companies market cap) |
|---|---|---|
| Amazon | Started in 1994, Amazon has tremendously scaled by allowing users to order from their website and mobile apps. | $419.13 Billion |
| eBay | eBay has specially developed a portal for mobile users to let them bid, buy and browse using third-party mobile phones. | $11.36 Billion |
| Walmart | By allowing users to order via the mobile web, Walmart is able to scale their business from the ground up. | $562.83 Billion |
A portal web app is a type of web application that is accessible over the web and brings out the details from different sources like emails, online forums, and search engines in a uniform way. Portal web applications allow scale organization and its processes by allowing personalized access and user-centric navigation based on the user’s needs. Client portals, patient portals, and education university portals are some of the different types of web based application portals. If you ever plan to create a web portal then you can learn from the example of Coursera and Udemy, which are well-known educational portals across the globe. Use Case of Portal Apps
| Examples | Uses Cases | Revenue |
|---|---|---|
| Udemy | Udemy is an online educational portal that provides various courses from IT to Business. The aim of Udemy is to help everyone to have access to education without paying a hefty amount of fees. | $775M |
| Coursera | The aim of Coursera is to provide a life-transforming learning experience to learners across the globe. You can access online courses from anywhere and get degrees from learning companies and universities. | $430.3M |
Use Cases of Progressive Web Apps
| Examples | Uses Cases | Revenue (Companies Market Cap) |
|---|---|---|
| Starbucks | The first mobile app was launched in 2013, later it converted into a web application to target a wider range of customers and promote their products by offering irresistible offers. | $22.05 Billion |
| BMW | To showcase their cars, BMW is targeting clientele across the globe. Their web app provides a seamless experience by allowing users to check compatibility, and accessories update. | $124.60 Billion |
| Spotify | Spotify is consistently working on upgrading its mobile and web application by offering exceptional support. | $7.88 Billion |
Advantages and Disadvantages of Progressive Web Apps
Planning to Develop a Web App for Your Business?
Want to discuss your business requirements? Want to get a free consultation?
Click Here to Get Your Free ConsultationAfter learning about different types of web applications if you are confused about what differentiates a web app from website then read our post on difference between web application and website.
Now let’s see a few examples of top web applications.
If you want to build a web app but still have queries, we have mentioned a few frequently asked questions about web applications, which will help you to clear all your doubts.
Web application is an application program that runs on the server. Users can view a web application through active network connection via browser interface. Although not all websites have web apps, a few examples of web apps are file conversion, spreadsheets, email programs, online forms, and many more.
Web-based applications are software applications that can be accessed via a web browser over HTTP and run on a remote server while connected to the internet. They are intended for use over the internet and do not require installation on the user’s device.
According to W3Techs, there are 98.3% javascript-powered web apps. Apart from JavaScript, we use the following web technologies to develop contemporary web application solutions.
Two types of web pages are mentioned below.
| Type | Explanation |
|---|---|
| Static web pages | A static webpage will be sent to the user’s web browser; it is stored on the server. |
| Dynamic web pages | A dynamic web page shows different content to different users based on their selection. For example, When you login to Amazon to purchase products, the website will recommend the products based on your older selection. |
After going through all the types of web applications, you have learned about the different types of web apps, web application examples, and their use cases.
Undoubtedly, different web applications are suitable for different kinds of businesses. For example, e-commerce businesses are likely to choose e-commerce web applications for their business. Educational institutions prefer portal web apps. Hence, the selection of your web app should depend upon your business type and target audience.
In case, if you would like to add any other web application type or need help to build your own web app, please feel free to contact us. Being a leading web application development company, our sales representative will help you to validate your web app idea and provide a free consultation.

Bhaval Patel is a Director (Operations) at Space-O Technologies. He has 20+ years of experience helping startups and enterprises with custom software solutions to drive maximum results. Under his leadership, Space-O has won the 8th GESIA annual award for being the best mobile app development company. So far, he has validated more than 300 app ideas and successfully delivered 100 custom solutions using the technologies, such as Swift, Kotlin, React Native, Flutter, PHP, RoR, IoT, AI, NFC, AR/VR, Blockchain, NFT, and more.
Want to Build a Custom Web Application?
With 14+ years of experience and 350+ successful web app solutions delivered, our team is here for your web app needs. Let's talk about your project.
Talk to us and
get your project moving!
Get a 30-min free consultation from the field expert. Validate your idea for free and get a detailed quote once you fill this form.